laravel-admin 検索画面について 条件追加 カスタマイズ grid/filter

検索条件 カスタマイズ
前回は、larabel-adminを使って 簡易アプリ ブログ機能を作りました。
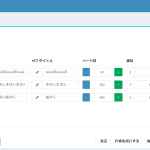
まずは、デフォルトのlaravel-adminの検索機能について

- Filterは、検索条件を入力。
- Newは、新しいレコードを追加。
- Exportは、一覧画面を全部、現在のページのみ、選択レコードのみでCSV出力。
- Gridマークみたいなボタンは、表示項目を選択。
- Showは、1ページ辺りの件数を選択。
デフォルトでこのような機能が用意されています。
今回は、デフォルトで作った画面の条件(filter)に項目を追加したいと思います。検索条件もデフォルトはIDのみ。ここに独自項目TitleやTextの and like 条件を追加する。

app>Admin>Controllers>BlogController.php
のgridにfileter属性を追加だけ。
/**
* Make a grid builder.
*
* @return Grid
*/
protected function grid()
{
$grid = new Grid(new Blog());
$grid->column('id', __('Id'));
$grid->column('title', __('Title'));
$grid->column('text', __('Text'));
$grid->column('created_at', __('Created at'));
$grid->column('updated_at', __('Updated at'));
$grid->filter(function($filter){
$filter->like('title', 'title');
$filter->like('text', 'text');
});
return $grid;
}
たったこれだけで、独自項目の and like 条件を追加する事が出来ました。簡単、便利です。

上記以外にも、さまざまな条件を組むことができます。以下を参考にどぞうぞ。
-
前の記事

Laravel フレームワーク初期導入の手順の覚書 便利なlaravel-adminを導入してみる 2023.08.21
-
次の記事

laravel-admin リレーション 1対多 のサンプルアプリを作る 2023.08.25