Windowsで、Docker + apache + PHP + Xdebugによるデバッグ環境の構築
- 2024.09.09
- DEVELOP

目次
Docker + apache + PHP + Xdebug
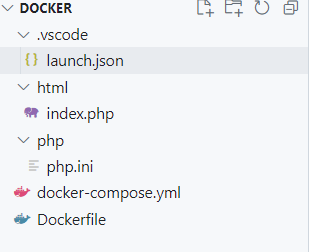
ディレクトリ構成
ディレクトリ、ファイル構成は下記となります。

Dockerfileの作成
FROM php:8.0-apache
RUN pecl install xdebug && \
docker-php-ext-enable xdebugdocker-compose.ymlの作成
version: "3"
services:
web:
build: ./
volumes:
- ./php/php.ini:/usr/local/etc/php/php.ini
- ./html:/var/www/html
ports:
- 8089:80php.iniの作成
[xdebug]
xdebug.client_host = host.docker.internal
xdebug.mode = debug
xdebug.start_with_request = yes
xdebug.discover_client_host = 0
xdebug.remote_handler = "dbgp"
xdebug.client_port = 9003index.phpの作成
<?php
echo "こんにちは<br>";
echo "docker<br>";
echo "vs code<br>";
echo "xdebug<br>";
echo "のテストです。<br>";
phpinfo();
コンテナ作成
docker-compose up -d --buildVSCode拡張機能として、Xdebugをインストール
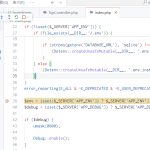
.vscode配下にlaunch.json作成
{
"version": "0.2.0",
"configurations": [
{
"name": "Listen for Xdebug",
"type": "php",
"request": "launch",
"port": 9003,
"pathMappings": {
"/var/www/html": "${workspaceRoot}/html"
}
}
]
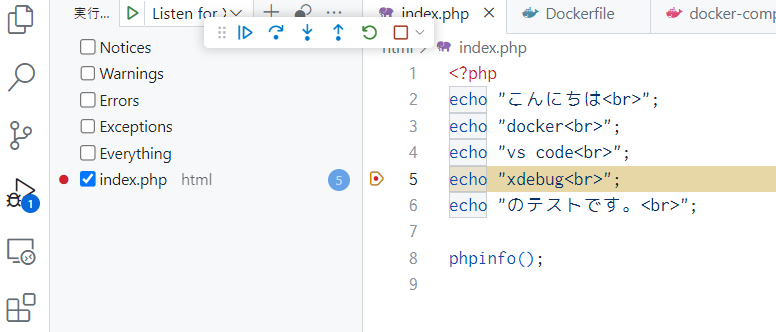
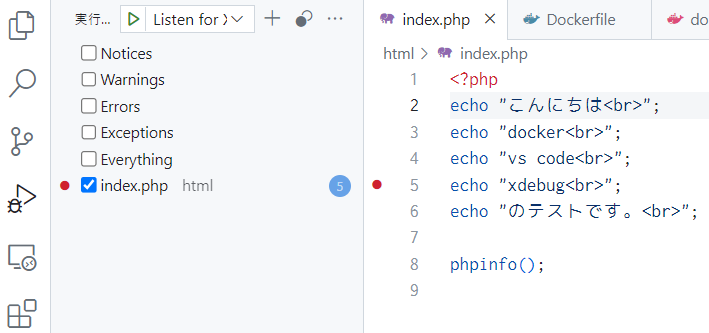
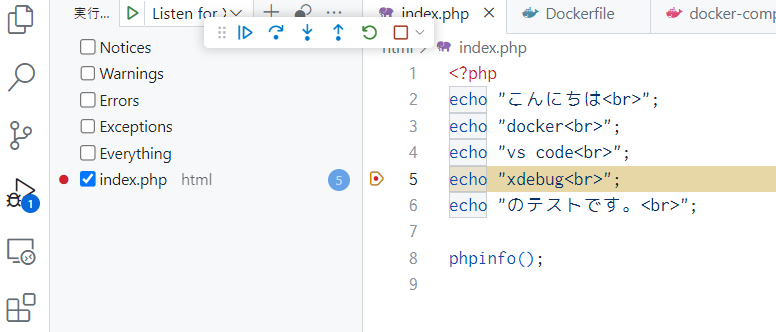
}デバッグポイントを指定し、デバッグする

http://localhost:8089/

デバッグできました。