EC CUBE 4 でレイアウト変更

目次
TOPページの3つ画像を変更する
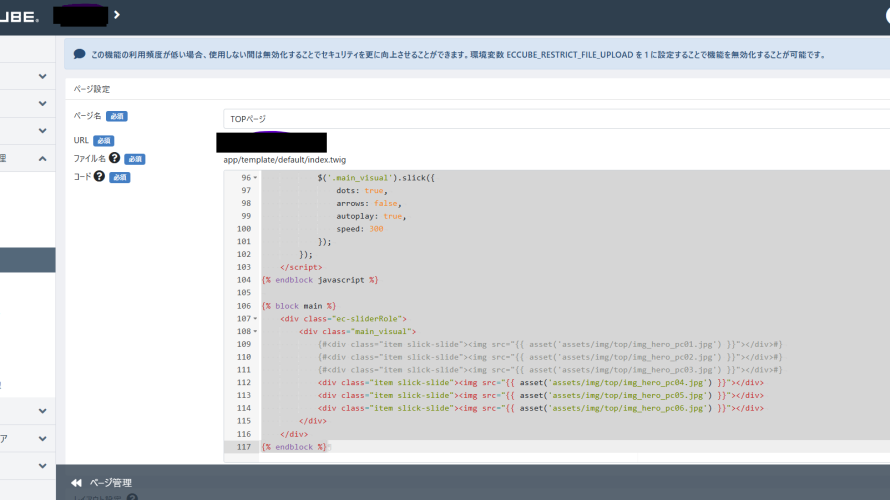
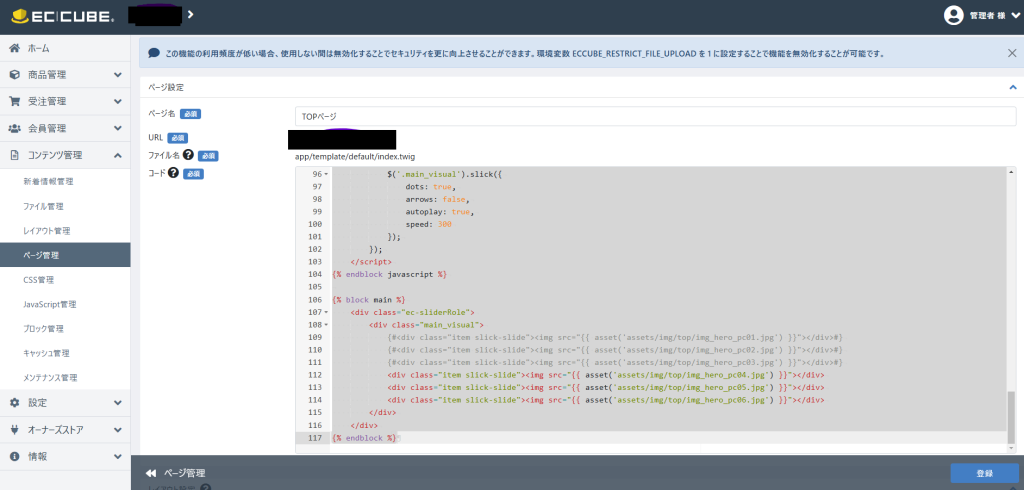
コンテンツ管理 – ページ管理 – TOPページ の
app/template/default/index.twig
を以下のように編集して保存する。

以下のように画像3つ変更。

TOPページの各ブロックをカスタマイズ
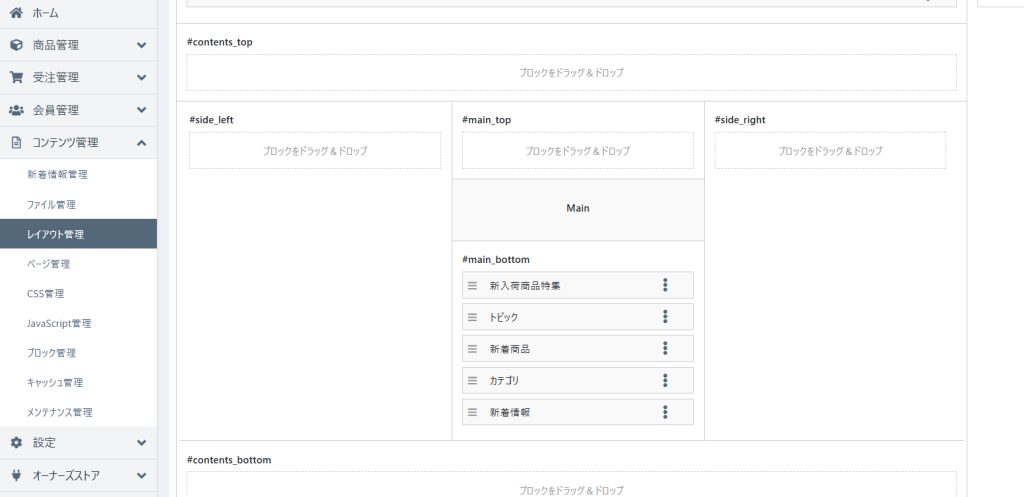
まず、レイアウトを確認、
コンテンツ管理 – レイアウト管理 – トップページ用レイアウト
を開くと下記のように表示。

各ブロックの以下を変更していく
- 新入荷商品特集
- トピック
- 新着商品
- カテゴリ
を画像や文言を変更していく。
ブロック管理 – より、
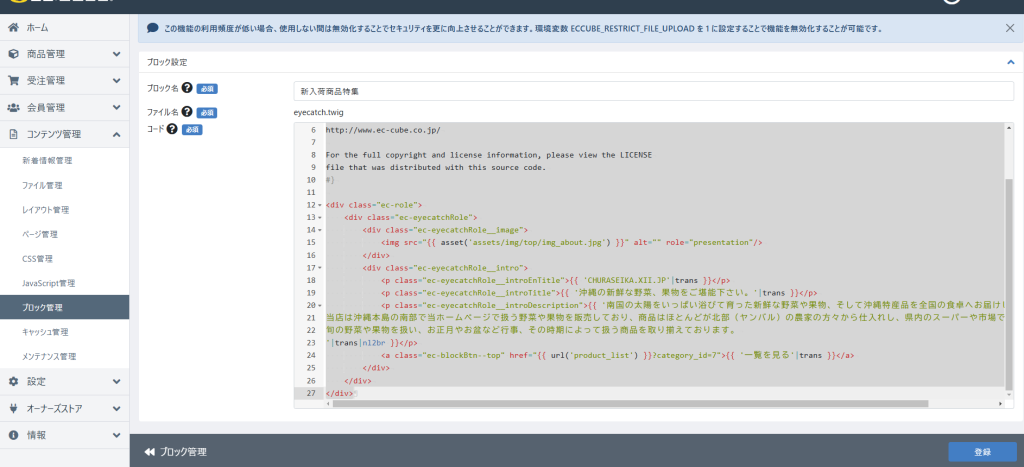
新入荷商品特集 ブロック

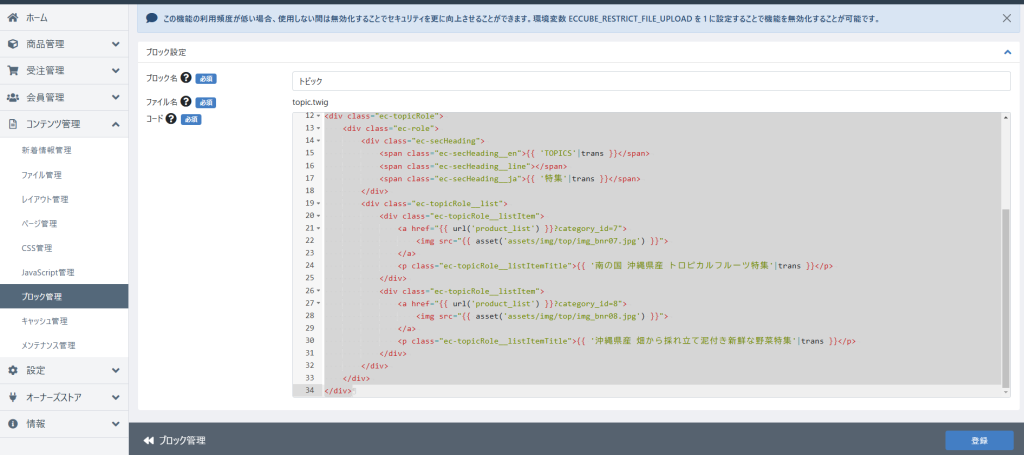
トピック ブロック
<div class="ec-topicRole__listItem"> を繰り返し書くことが可能。

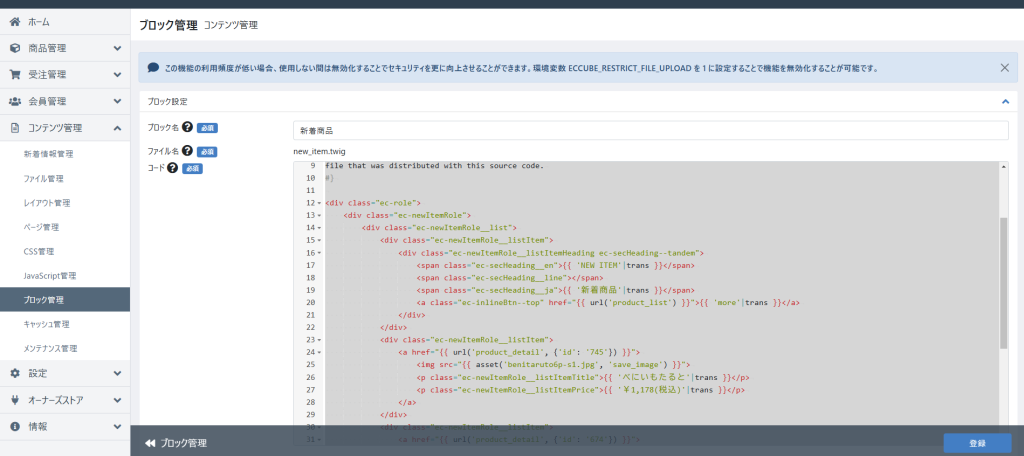
新着商品 ブロック
<div class="ec-newItemRole__listItem">も同様に繰り返し追記が可能。リスト形式で表示。

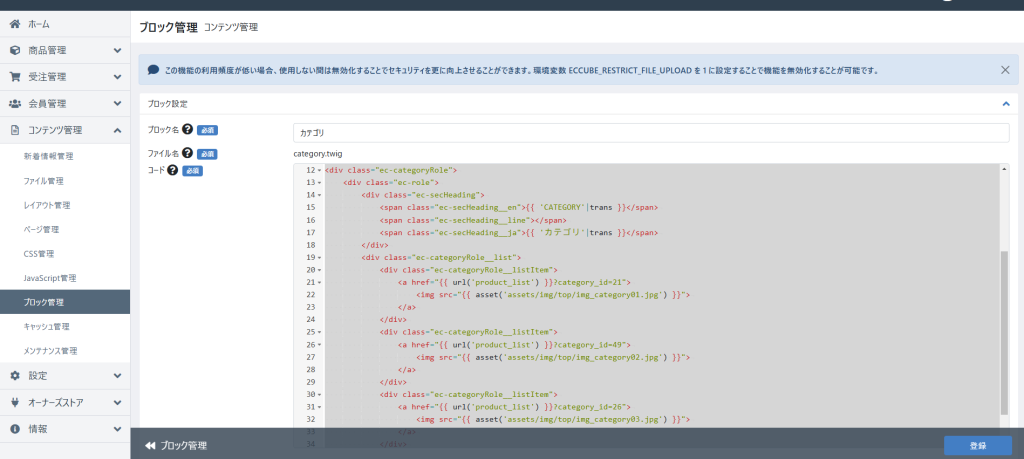
カテゴリ ブロック
<div class="ec-categoryRole__list">を繰り返し追記可能。

-
前の記事

CSS FlexBox 基本学習 2024.11.06
-
次の記事

GitHub へ初回pushして、ファイル変更して再度push 2024.11.19